
지난 시간에 움짤 만드는 가장 기본적인 내용을 다뤘다면
오늘은 색보정 노이즈 제거 같은 복잡한 내용 들어가기 전에
레이어를 사용한 간단하지만 유용하게 쓰이는 효과들 몇가지 다뤄볼게요
포토샵의 레이어 기본 개념
효과 설명하기 앞서 레이어에 대해서 잠깐 설명할게요
이 부분은 포토샵 레이어 개념에 대해 잘 모르는 뉴비들을 위한 내용입니다
이미 알고 계시는 분들은 낙관/자막 넣기 부분부터 보셔도 됩니다

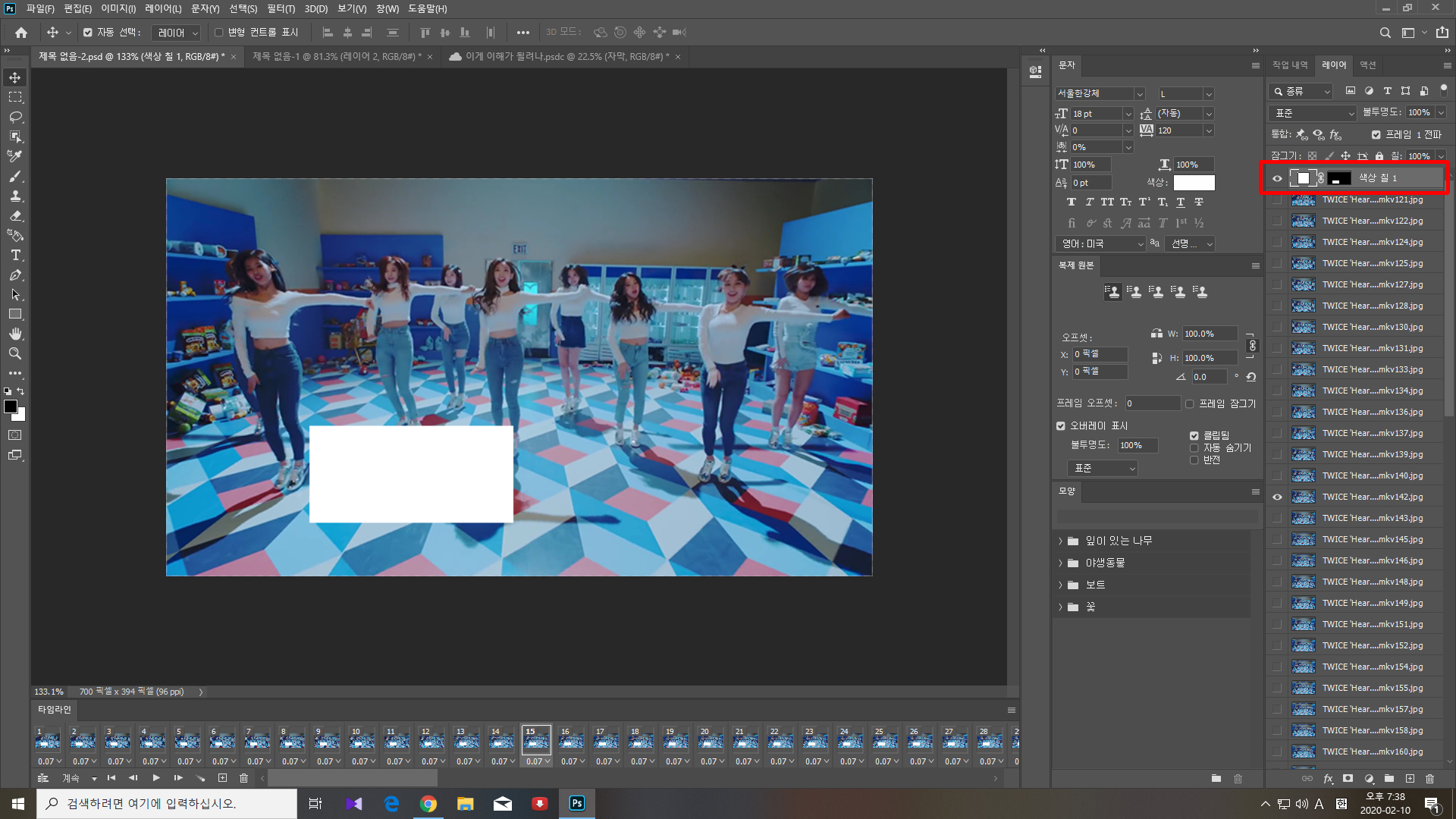
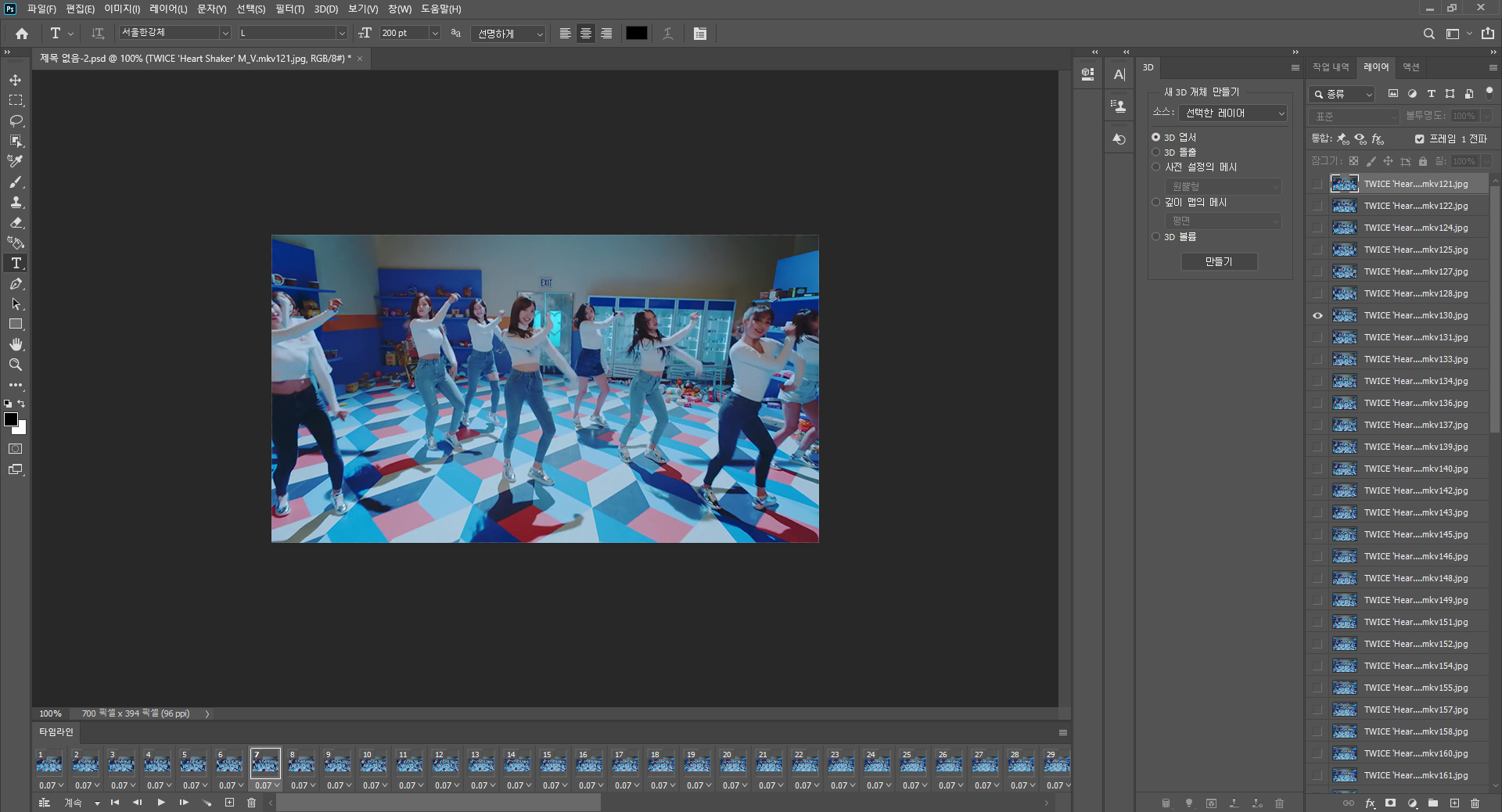
보기 싫지만 흰색 사각형을 움짤에 넣어봤습니다
레이어 창에 모든 움짤 레이어 위에 흰색 사각형 레이어가 올라간게 보이죠?

레이어는 위에 있는 레이어가 아래에 있는 모든 레이어에게 영향을 줍니다
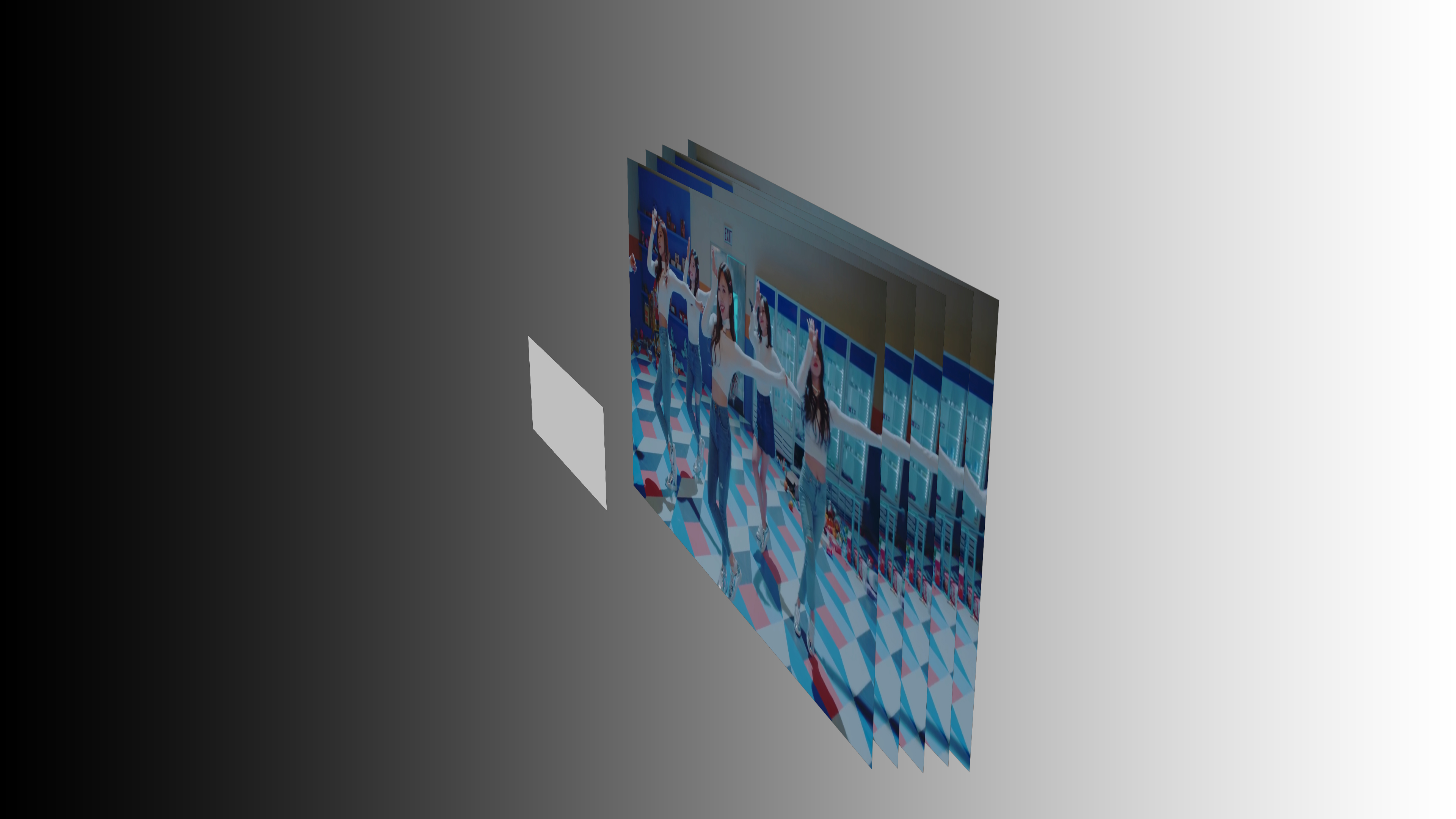
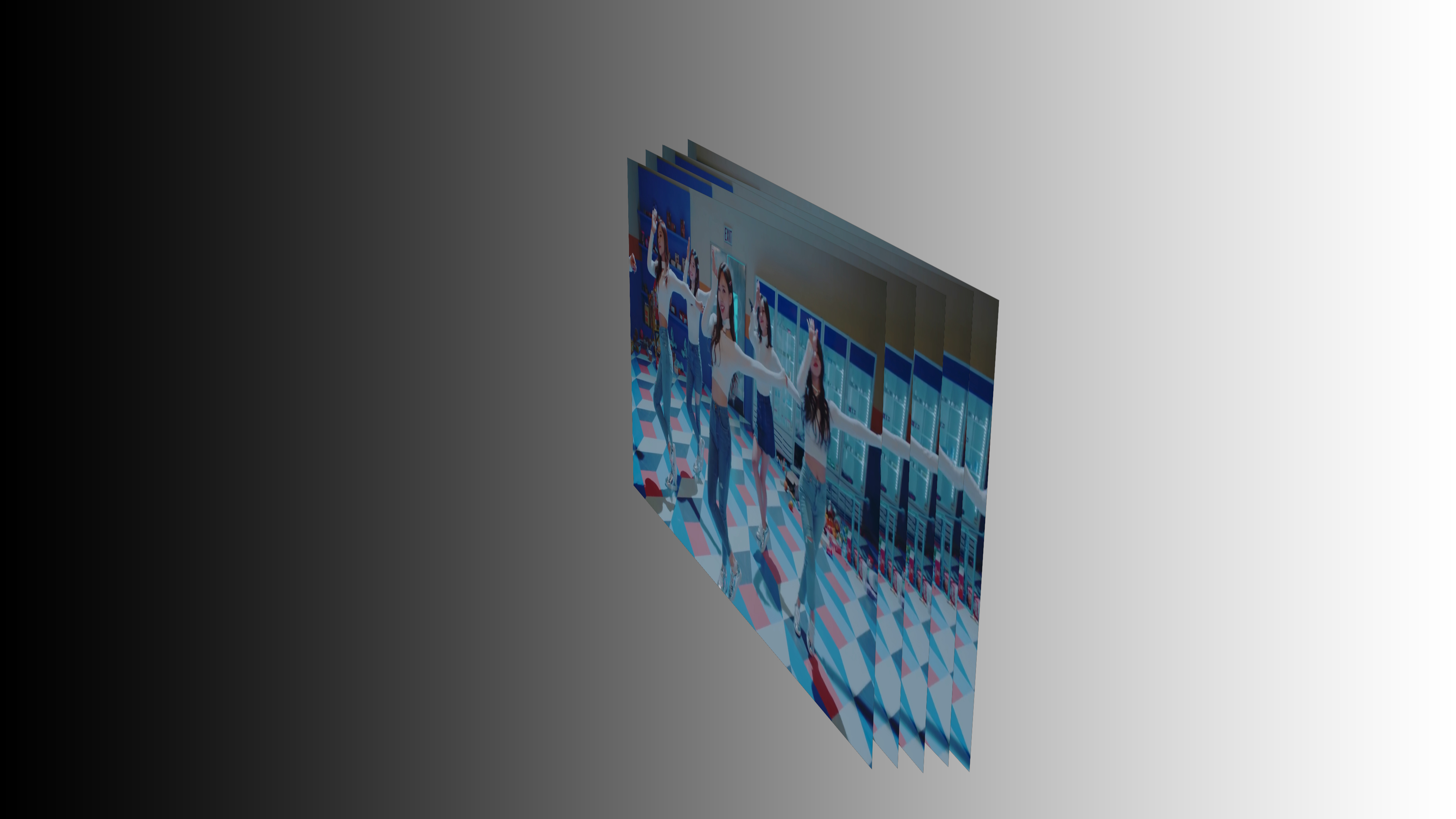
시각적으로 표현해봤는데
우리가 보는 시각이 흑->백 방향이고
움짤 레이어보다 흰색 레이어가 앞 (레이어 창에서는 위) 에 있으니
그 아래에 있는 모든 움짤 레이어에 영향을 주겠죠?

결과는 이렇게 모든 프레임에 흰색 레이어가 나오게 됩니다

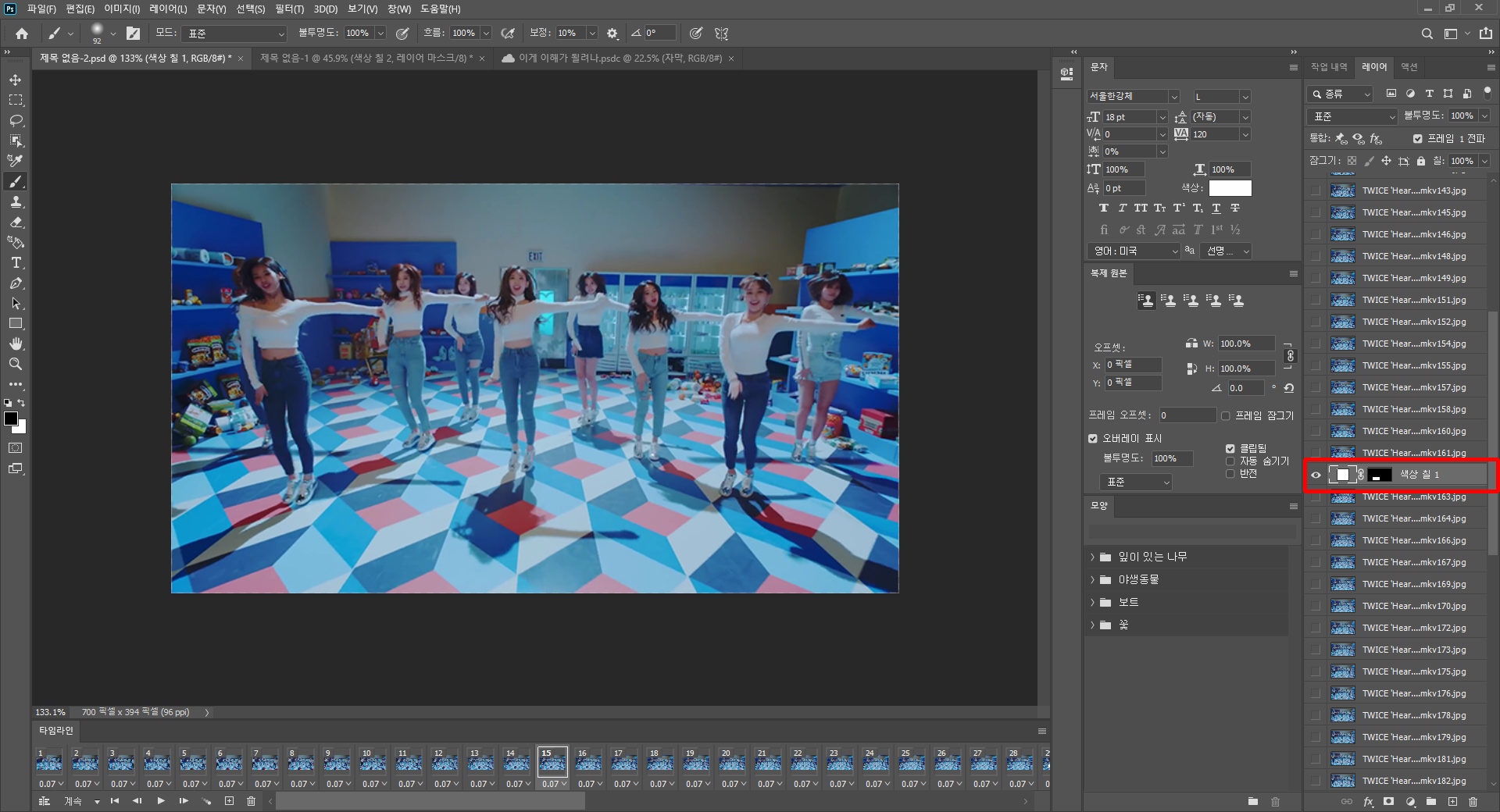
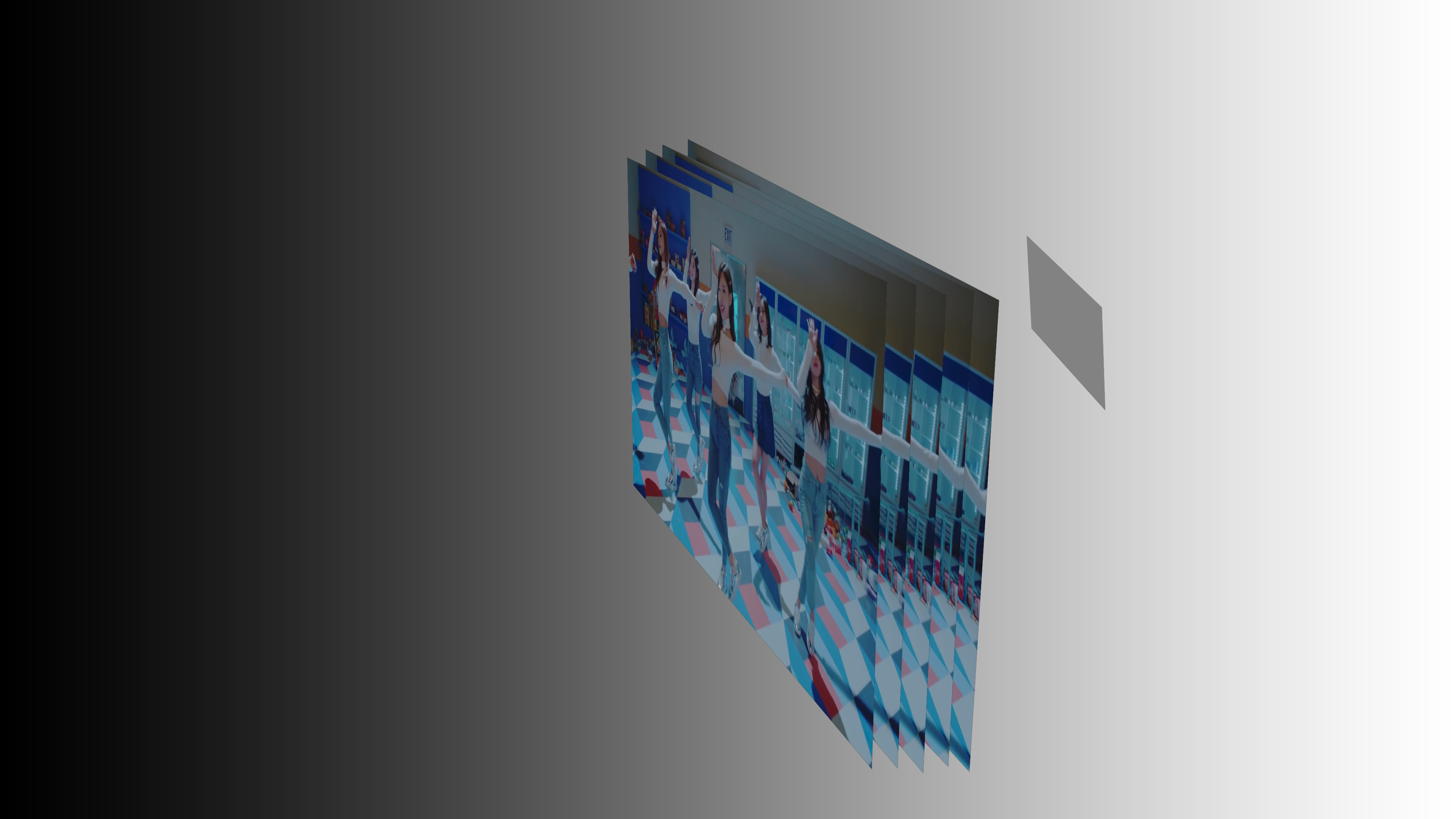
흰색 레이어를 레이어창에서 움짤 레이어들 중간에 넣어볼게요

그럼 흰색 레이어가 움짤 레이어 중간에 들어가니
흰색 레이어보다 앞에 있는 (레이어 창에서는 위) 레이어에게는 영향을 주지 않고
뒤에 (레이어 창에서는 아래) 있는 레이어에만 영향을 주겠죠
흰색 레이어가 안보이긴 하는데 암튼 중간에 들어간거임

결과물은 초반 레이어에는 안나오다가 중간부터만 흰색 레이어가 나오는걸 볼 수 있습니다

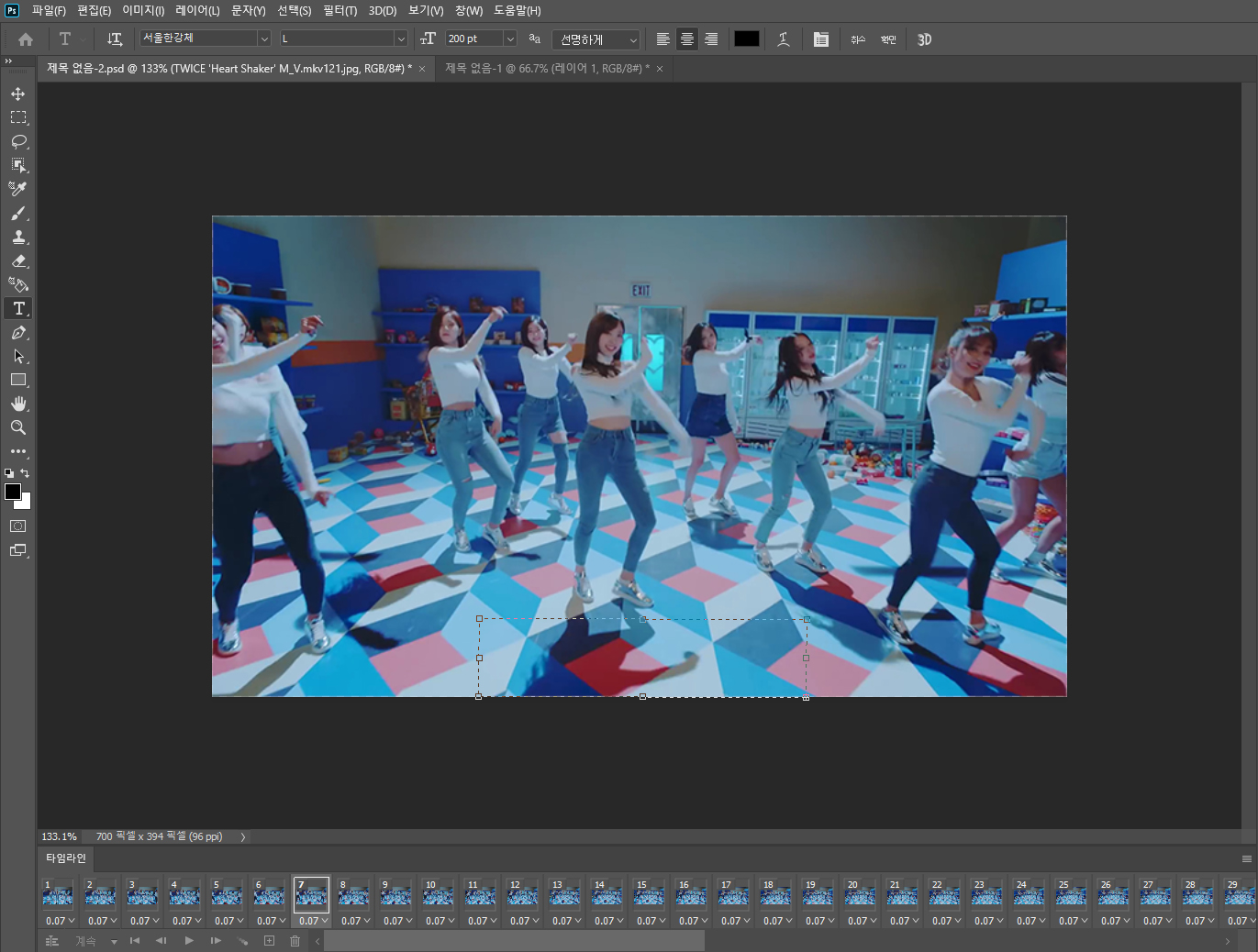
흰 레이어를 맨 아래에 놓으면 움짤 레이어에 가려져서 안보이겠죠

결과물은 흰색 쪼가리가 안보이게 됩니다
이해가 좀 되시나요
레이어 기능은 움짤에 간단한 효과 넣기 외에도
조정 레이어를 통해 색보정에서도 사용되는 중요한 기능이기 때문에
똥손이긴 하지만 열심히 설명해봤어요
낙관/자막 넣기

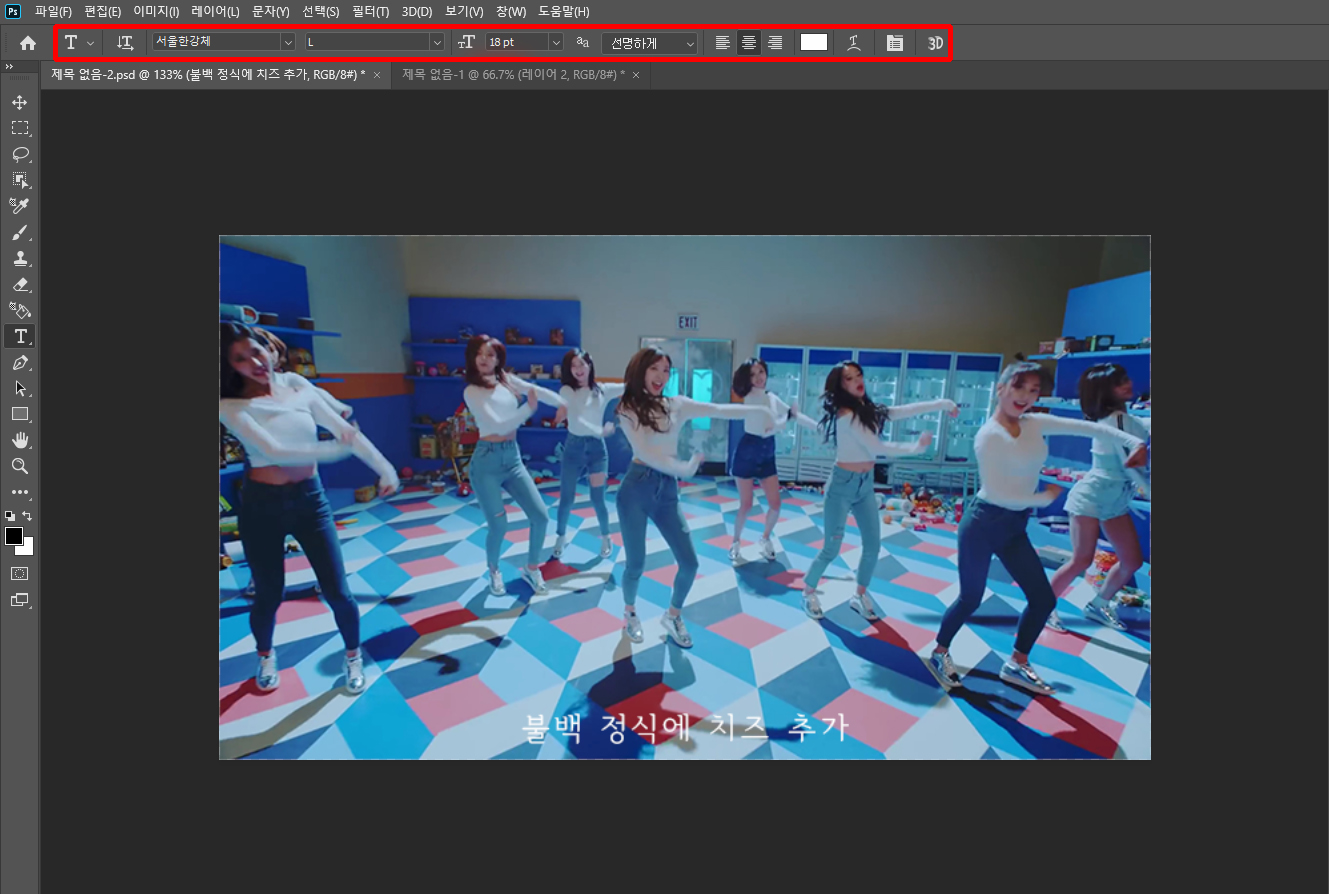
왼쪽 툴바에서 글자 도구를 선택합니다 단축키는 T

낙관이나 자막 넣고 싶은 곳에 드래그해서 글자가 들어갈 상자를 만들어줍니다

예쁜 폰트 찾아서 적고 싶은 문구 적으면 끝
폰트나 크기 같은 설정은 상단 바에서도 가능하고
더 세부적인 설정을 원한다면 창 (W) 탭에서 문자 창을 열어서 설정하시면 됩니다
글자 위치, 크기를 변경하고 싶을 땐 자유 변형 도구를 사용합니다 단축키는 ctrl+t

낙관이 너무 눈에 들어와서 부담스러울 때
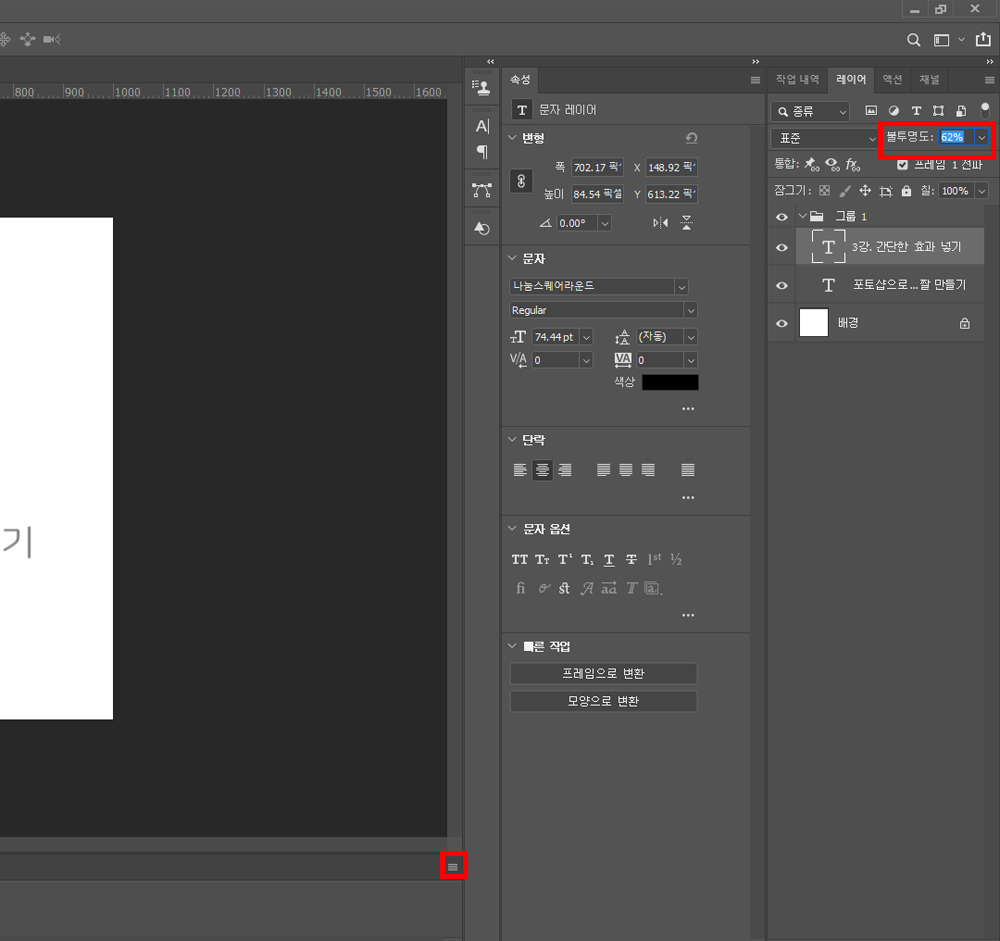
레이어창 상단에 불투명도 를 조절합니다
해당 레이어의 불투명도를 조절하는 기능인데요 낙관이 티안나게 만들어줍니다
불투명도를 조정한 후에 타임라인 창에서 3줄 아이콘 누르고 프레임 전체에 레이어 일치 를 눌러줘야
모든 프레임에 바뀐 불투명도가 적용됩니다
이 기능은 이후 색보정에서도 자주 쓰이는 기능이니 미리 알아두세용
낙관 만들기
자막 같은 경우는 글자 도구로 매번 적어서 쓰지만
낙관 같이 자주 사용하는 글자는 따로 png 형식으로 저장해두었다가 꺼내쓰는게 좋습니다
글자 낙관 만드는 방법 알아볼게요
파일 탭에서 새로 만들기 누른 다음 적당한 사이즈로 새 작업창을 만듭니다

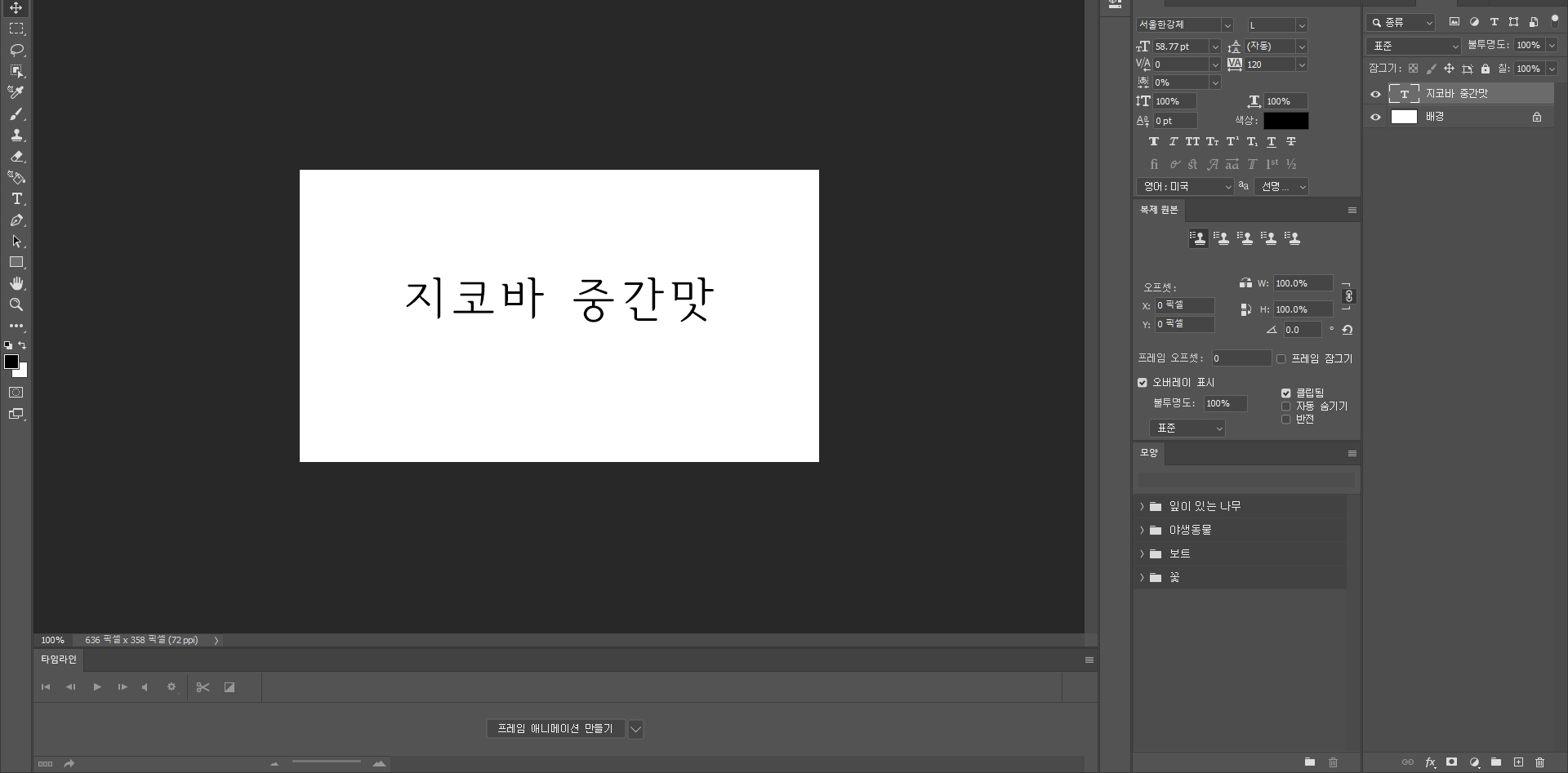
아까 배운대로 글자 도구로 글자를 써줍니다
글자 크기는 글자가 깨져 보이지 않을 정도로 넉넉하게 잡아주세요

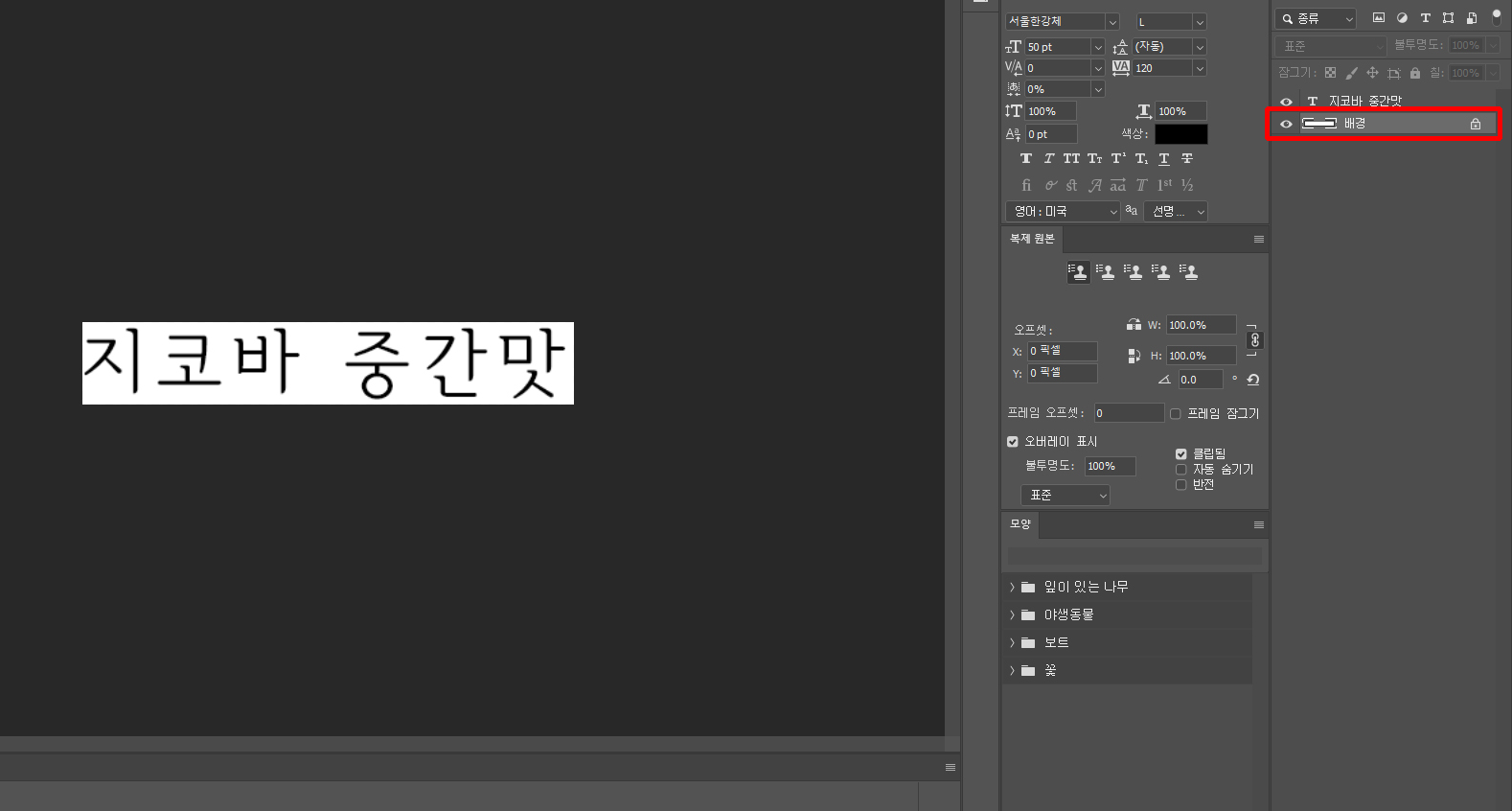
글자만 남게 테두리는 다 잘라내시고
레이어 창에서 배경 레이어를 삭제해 배경을 투명하게 만듭니다
저 거대한걸 움짤에 그대로 넣으면 움짤을 다 가려버리겠죠? 사이즈를 줄여야합니다
사이즈를 줄이기 전 레이어 창에서 글자 레이어를 선택한뒤 우클릭 - 문자 레스터화 를 눌러주세요
글자 크기를 줄였을 때 계단 현상이 일어나 글자가 깨지고 가독성이 날라가는 일을 방지합니다

이렇게 낙관을 코딱지만하게 줄였으면
파일 탭에서 다른 이름으로 저장, 형식은 PNG로 저장해주세요
PNG로 저장해야 투명한 배경을 인식합니다
이제 저장해뒀다가 쓸 일이 생기면 꺼내다가 움짤 레이어 위에 복붙해서 쓰면 되겠죵
특정 프레임에서만 글자 보이게 만들기
주로 자막 쓸 때 쓰는 기능입니다

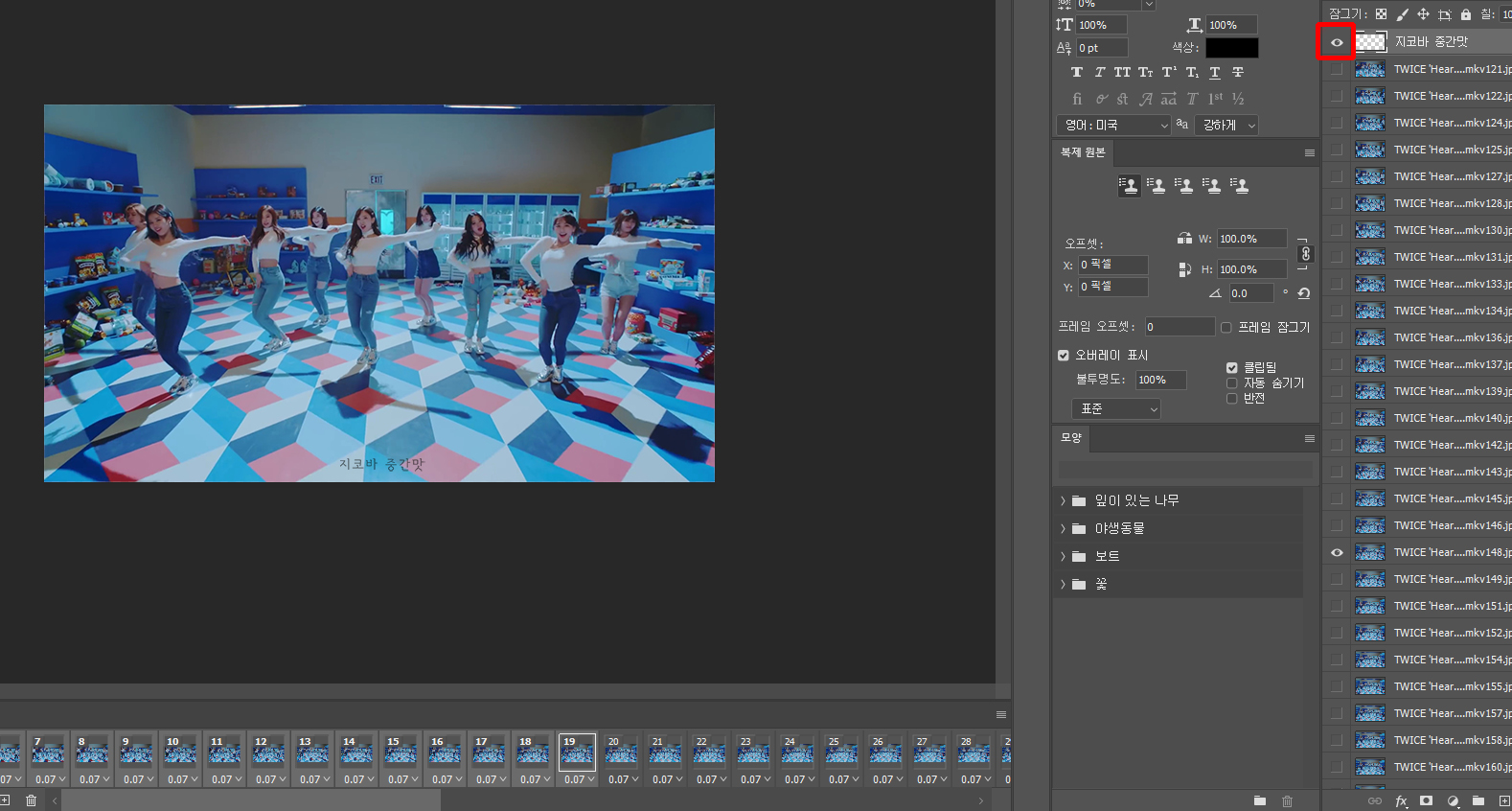
타임라인 창에서 글자가 안보일 프레임만 선택한 뒤, (shift클릭, alt클릭)
레이어 창에서 글자 레이어 옆에 눈을 꺼주세요
이 기능은 글자 레이어뿐만 아니라 다양한 레이어를 드러내고 숨기는데 사용할 수 있습니다

배경색 넣기

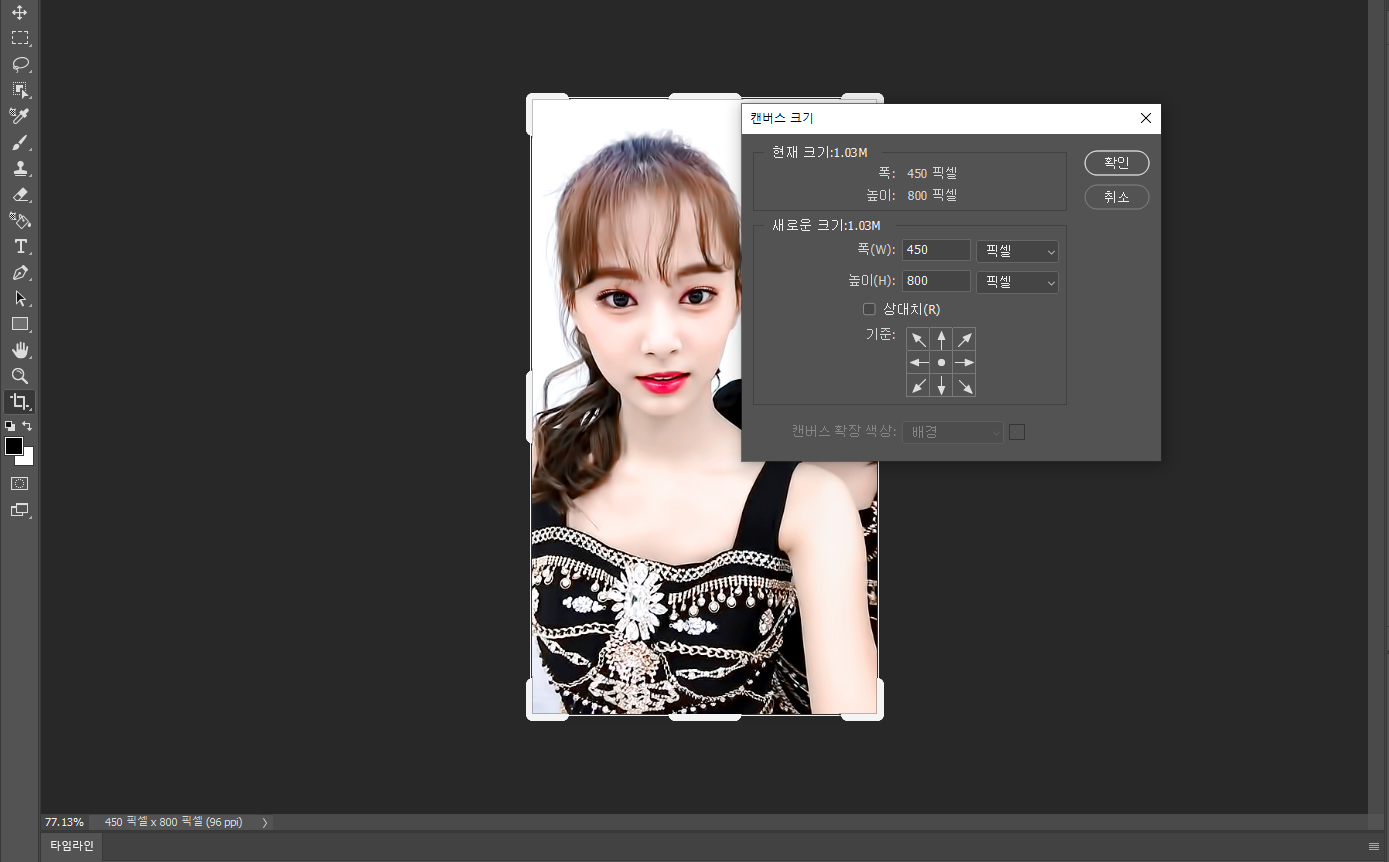
먼저 상단의 이미지 탭에서 캔버스 크기를 원하는만큼 늘립니다
이미지 크기 조정과 캔버스 크기 조정의 차이점은
이미지 크기는 사진의 크기를 조절하는 거라면
캔버스는 이미지의 액자틀 사이즈를 늘리고 줄이는 거라고 보면 됩니다
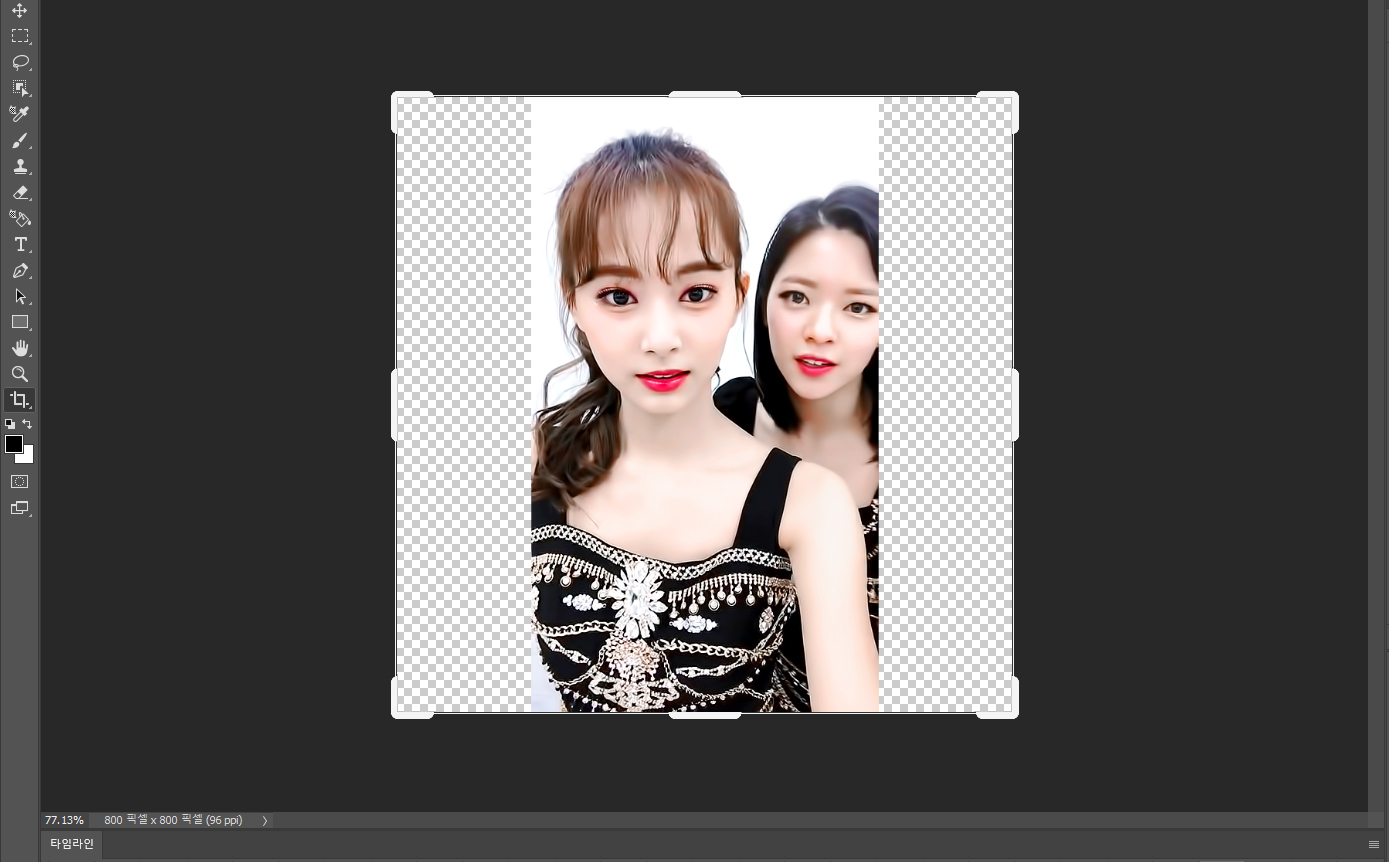
캔버스 크기가 이미지보다 작으면 이미지가 잘리고
이미지보다 크면 여백은 투명으로 표시됩니다

이렇게 움짤의 여백에 투명한 배경이 나옵니다

모든 움짤 레이어 아래에 레이어 하나를 추가해주세요

레이어 창 하단에 조정 레이어를 선택하고 단색을 눌러주세요

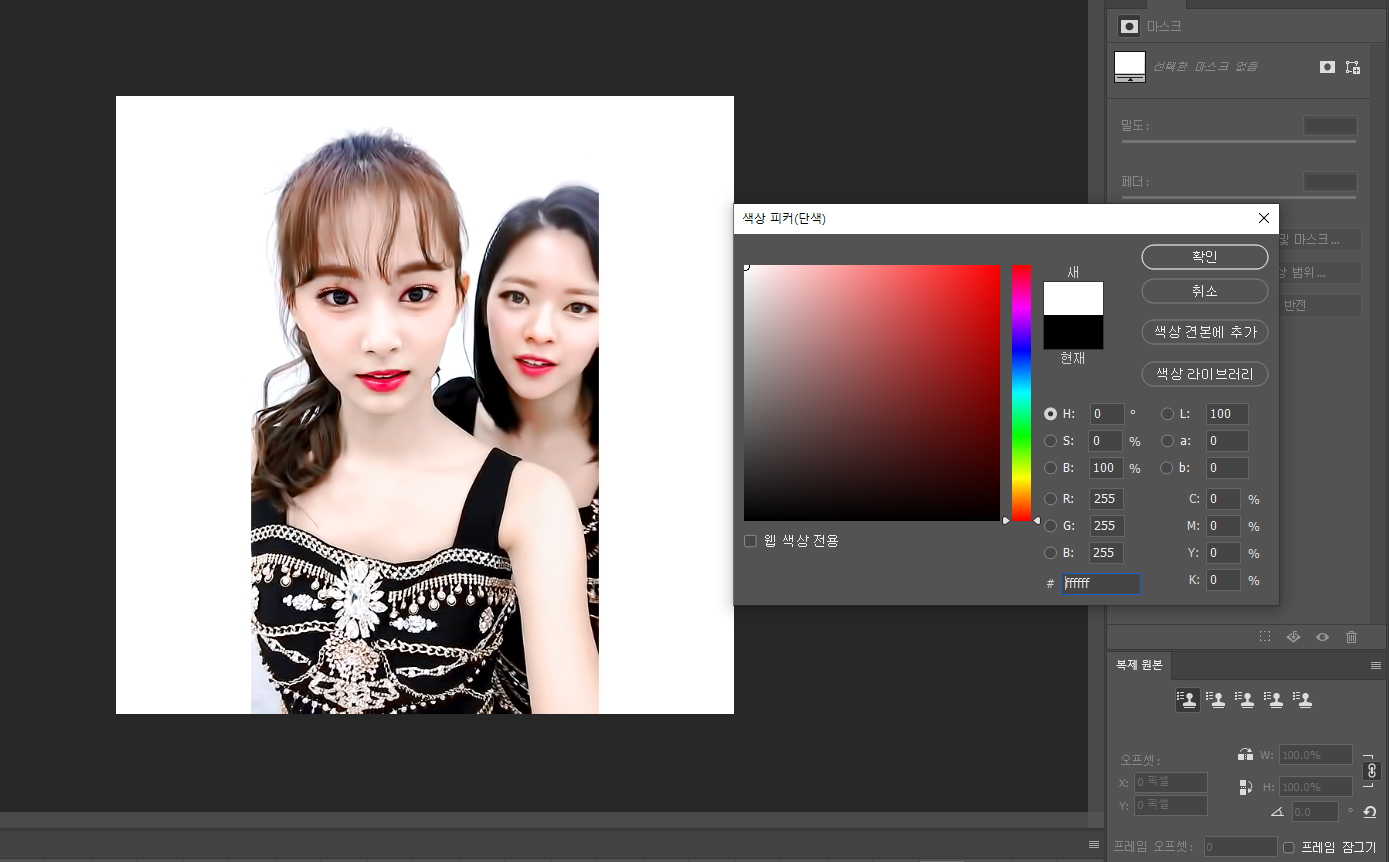
색상 피커가 나오면 자기가 원하는 배경색 넣어주면 끝

n분할 움짤 만들기


먼저 움짤 여러개를 준비합니다
전 2분할로 만들어볼게요
여기서 중요한 점은 모든 움짤의 프레임 수가 같아야 한다는 점입니다
프레임 수가 맞지 않는다면 제일 프레임 수가 작은 움짤 기준으로 프레임 다이어트 시켜주세요

꼭 할 필요는 없지만 해두면 편리합니다
움짤마다 레이어 창에서 모든 레이어를 선택한 후 그룹으로 묶어주세요 단축키는 ctrl+G

움짤 중 하나 골라서
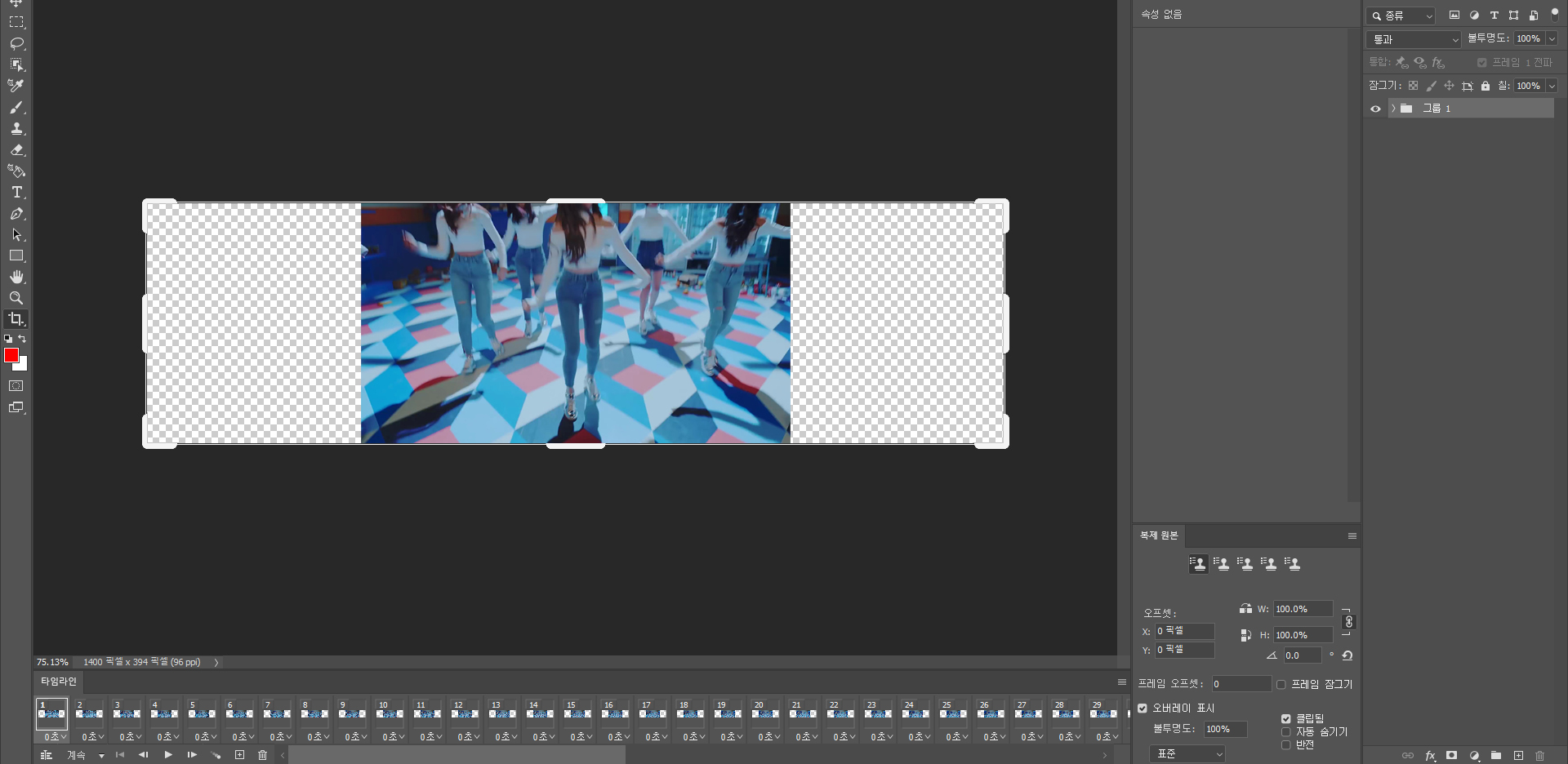
이미지 탭에서 캔버스 크기 기능으로 나머지 움짤이 들어갈 수 있게
캔버스 크기를 키워주세요
캔버스 크기를 넓혀놓은 움짤을 붙여질 움짤, 그외에 움짤을 붙일 움짤이라고 할게요

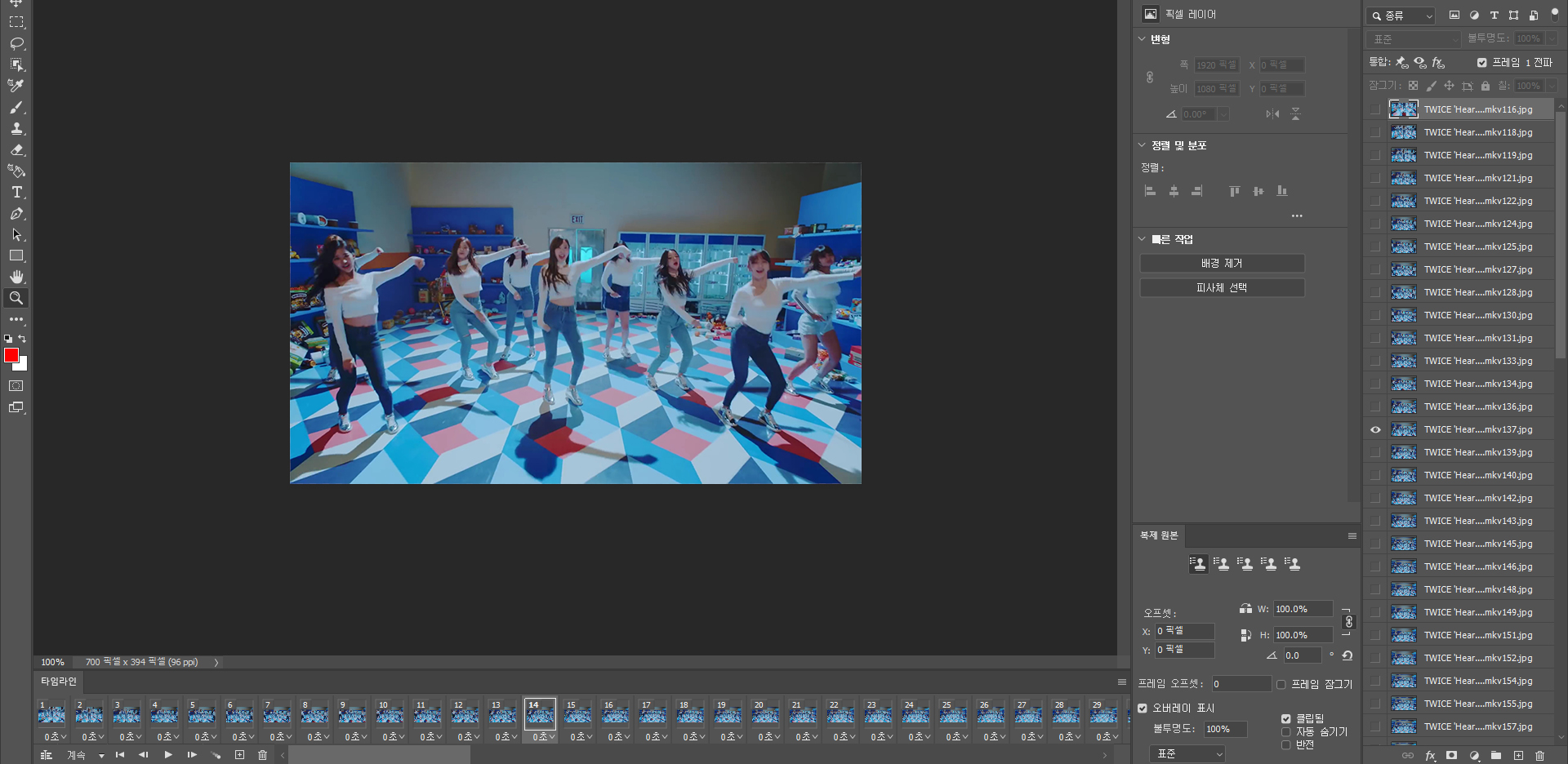
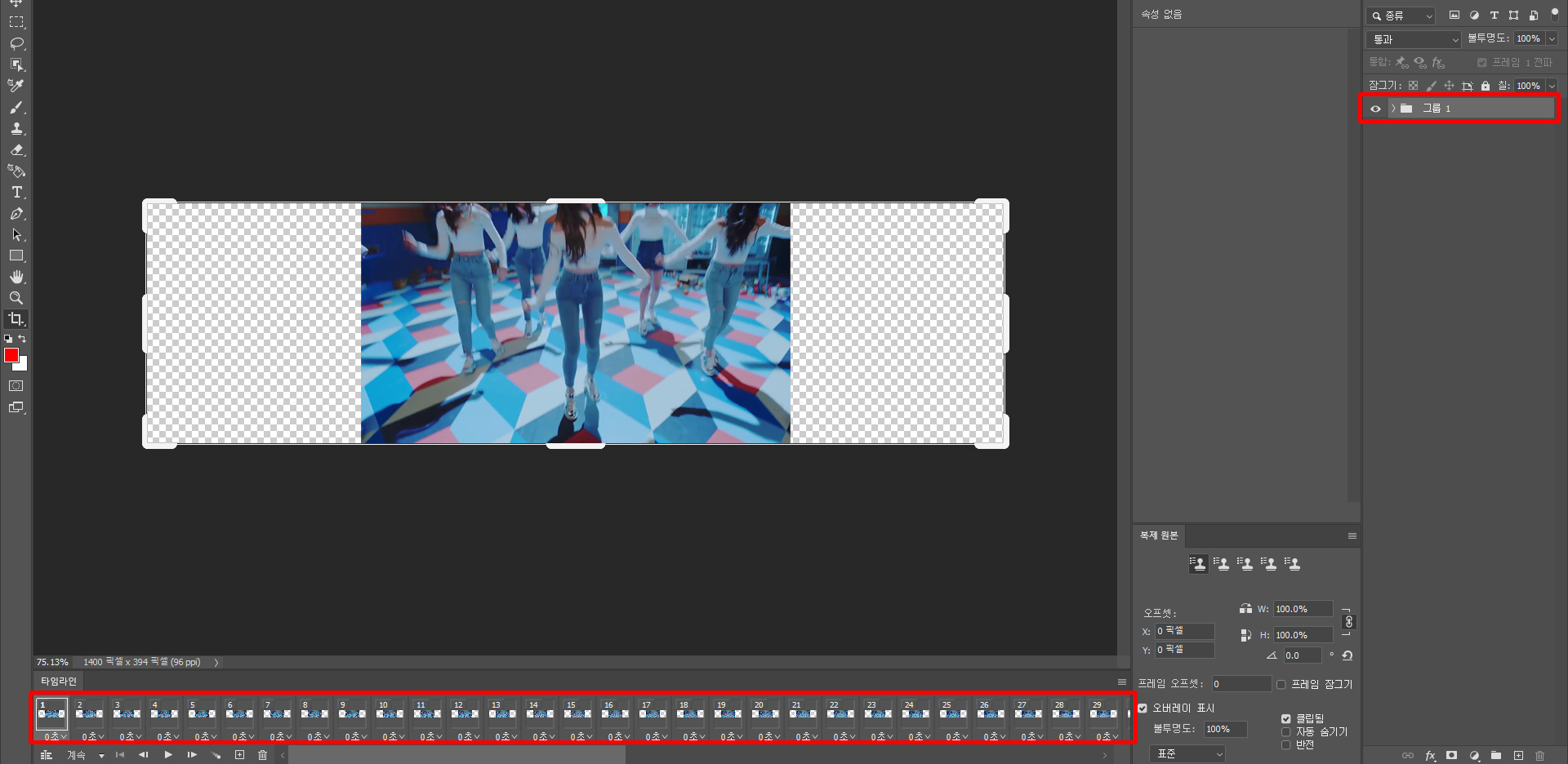
붙여질 움짤에서 모든 레이어와 모든 프레임을 선택합니다

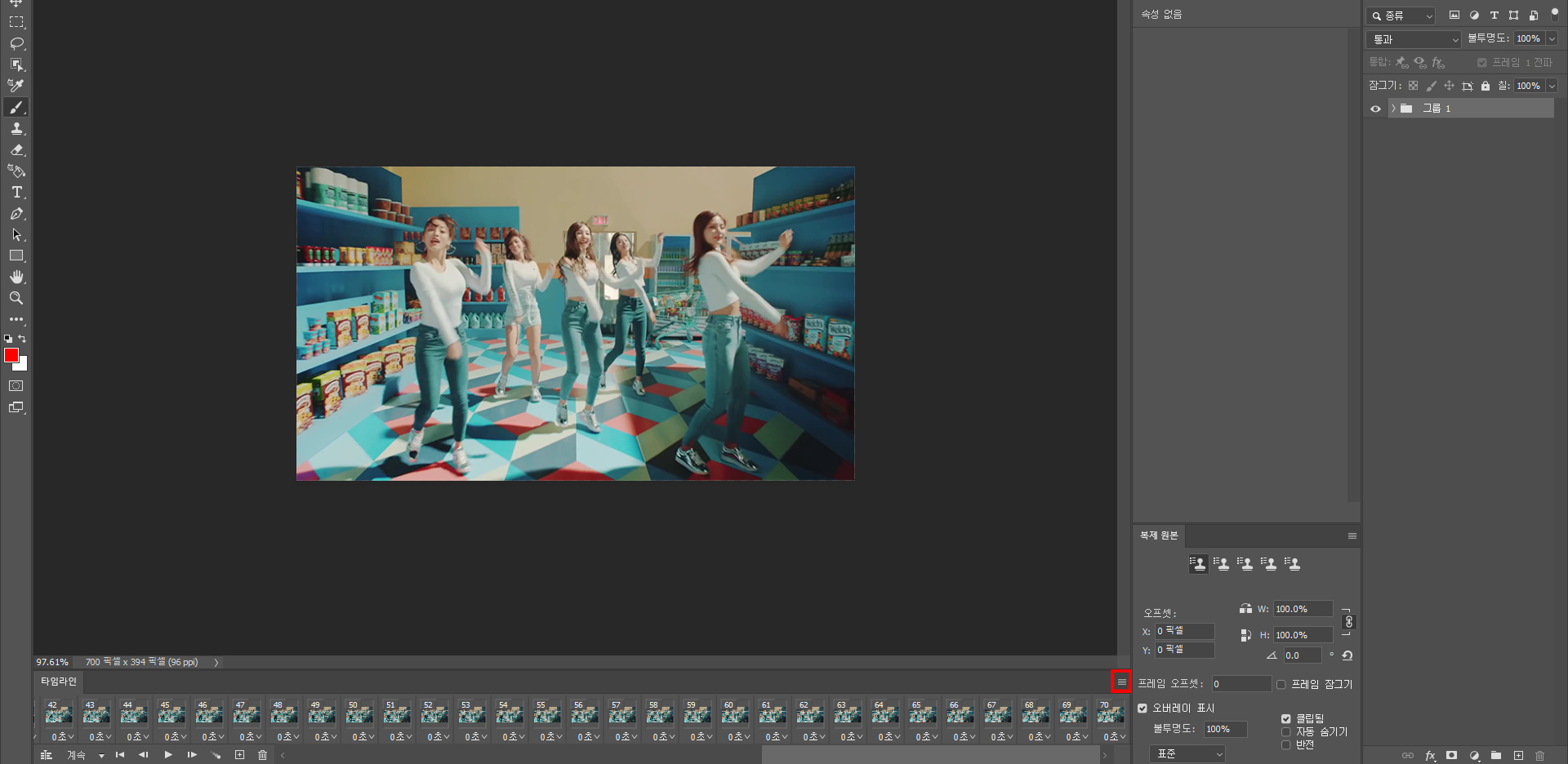
붙일 움짤에서 모든 프레임을 선택한 후 타임라인 창의 도구 중 프레임 복사 눌러주세요

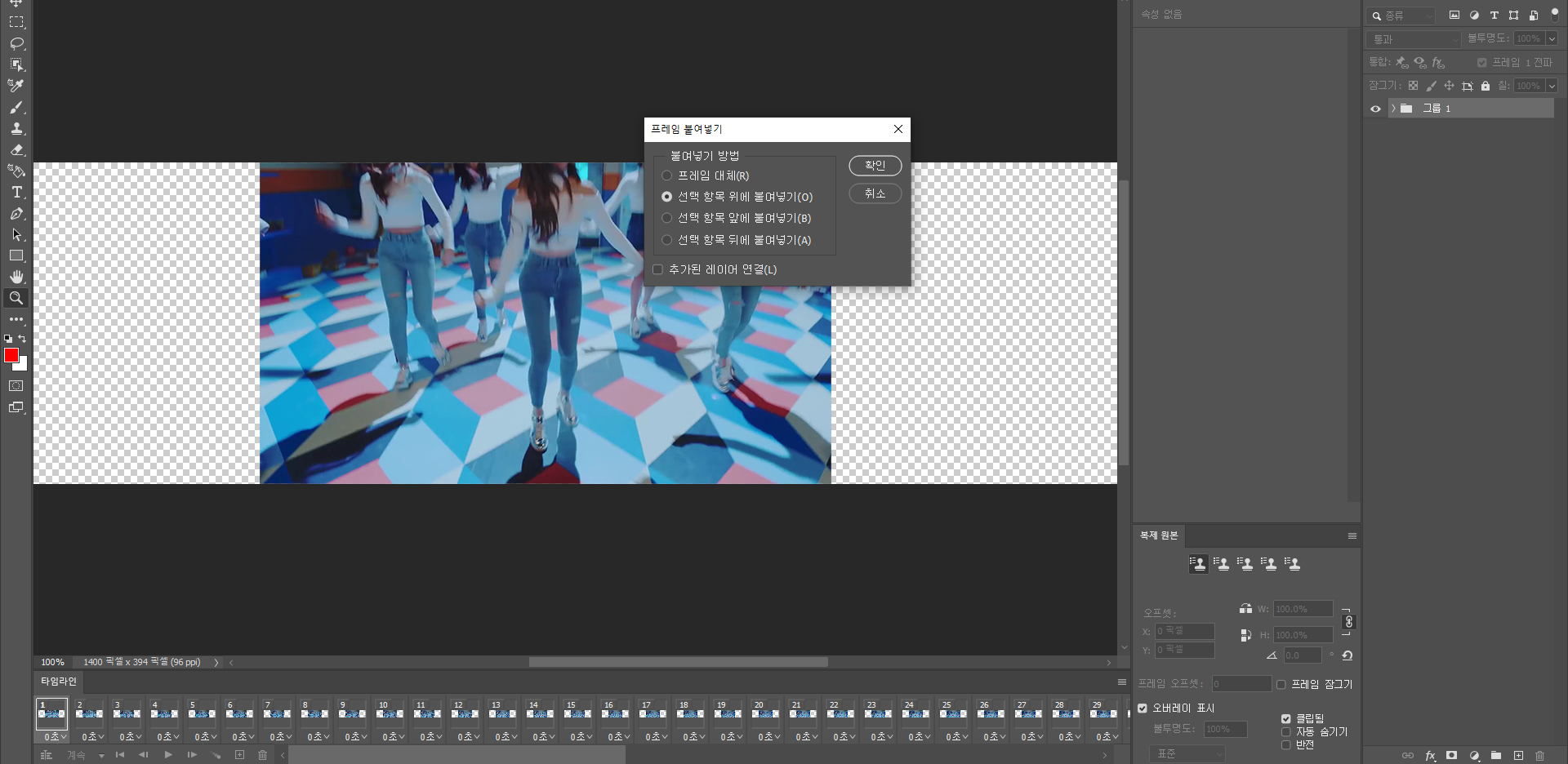
붙여질 움짤로 돌아와서 도구 중에서 프레임 붙여넣기 누르고
선택 항목 위에 붙여넣기로 선택해주세요

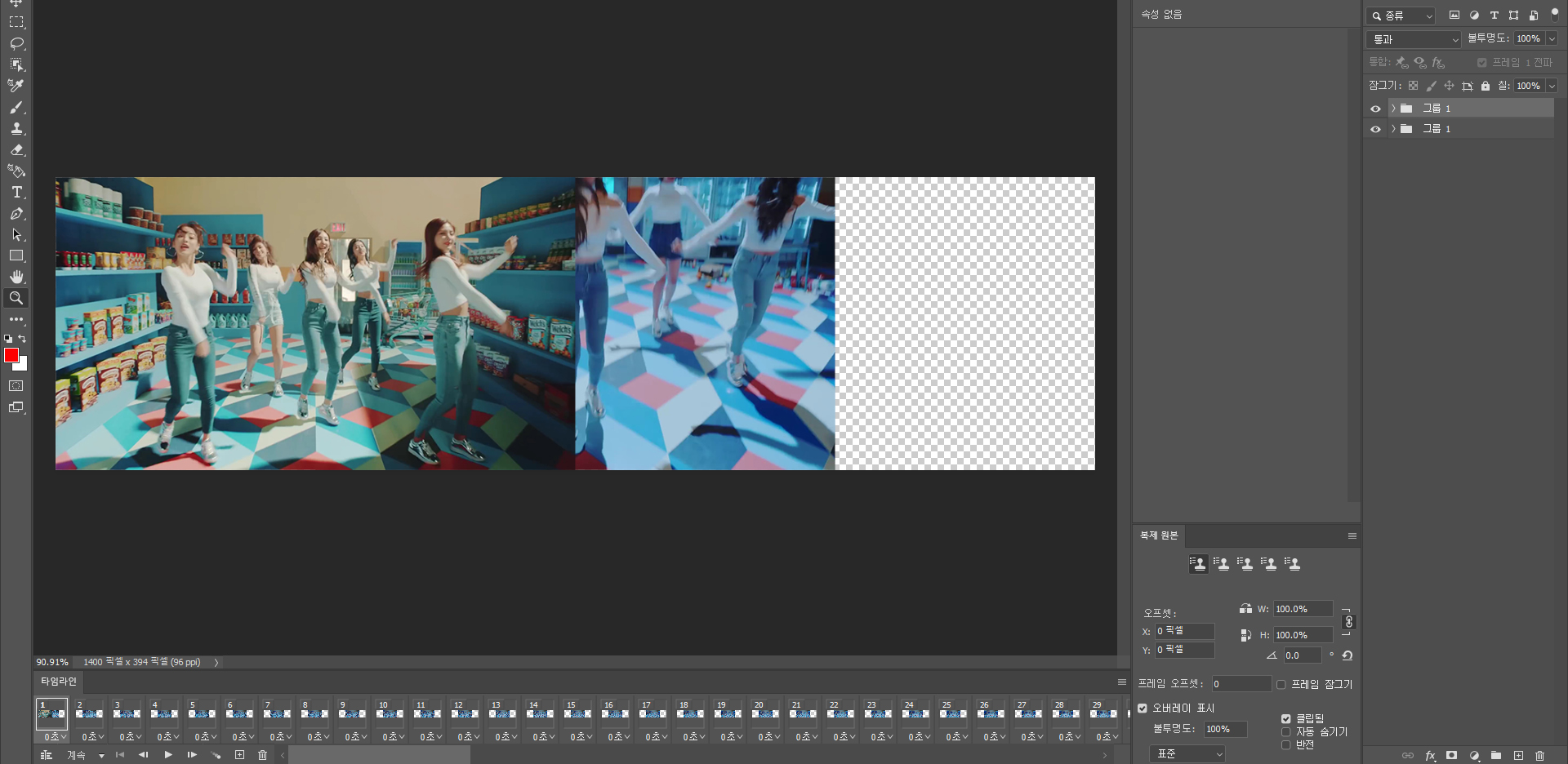
움짤 두개가 이제 한 타임라인에 들어갔습니다
움짤마다 자유 변형 도구 (ctrl+T) 로 안곂치게 움직여주면 끝
2분할 이상은 붙여질 움짤의 프레임과 레이어 전체 선택부터 다시 진행해주면 됩니다


궁금한 점 있으면 댓글로 알려주세용
'how to' 카테고리의 다른 글
| 포토샵으로 움짤 만들기 6강. 조정 레이어 (2) (0) | 2020.07.14 |
|---|---|
| 포토샵으로 움짤 만들기 5강. 조정 레이어로 색보정하기 (1) (0) | 2020.07.11 |
| 포토샵으로 움짤 만들기 4강. 노이즈 제거와 선명 효과, 액션 (26) | 2020.07.11 |
| 포토샵으로 움짤 만들기 2강. 포토샵으로 움짤 변환하기 (0) | 2020.06.29 |
| 포토샵으로 움짤 만들기 1강. 영상 캡쳐하기 (12) | 2020.06.29 |